Mobile users are visiting your offer landing pages, whether you target them or not. How do I know this? We published data earlier this year showing 19% of all clicks tracked come from mobile devices.
A significant percentage of those mobile visits are converting, even though most of the offers aren’t targeting mobile. If you go back and look at the data, you can see that conversion share on mobile lags the percentage of clicks, which means mobile is converting less frequently. But that makes sense for offers targeted at larger screens.
Why should you care if mobile devices aren’t converting at the same rate as desktop users? You could view the mobile conversions as a bonus, since they aren’t the target audience. On the other hand, we’re performance marketers so optimizing for every possible conversion only makes sense.
Another reason to care about those mobile users is money. Mobile conversions have an average CPA approximately 21% higher than desktop conversions. In theory, closing the gap between click-through and conversion for mobile translates into higher revenue throughout your affiliate program.
Mobile Optimization Without a Redesign
Most landing pages would benefit from a redesign to a more responsive design, much like our approach for the MobileAppTracking website. Redesigns require resources (for copywriting, A/B testing, etc.) that may be in use on other projects. In other words, a redesign probably won’t happen quickly.
Without modifying the visual appearance of your landing pages, you can still improve the experience for mobile users. There are several small changes that add up to massive performance improvements.
This is where mobile performance testing comes in. By optimizing pages for better mobile performance, the mobile experience is improved without changing anything about the appearance of your pages. As an added bonus, most performance improvements also improve the desktop experience too.
Challenges of Mobile Performance
Numerous studies show that milliseconds matter for conversions. The longer it takes for a page to load, the more likely you are to lose visitors. When those visitors leave, you don’t get a lead or sale. This is even more crucial for mobile, where page load times vary based on the quality of the data connection. A 3G connection takes longer than a 4G connection, which often takes longer than WiFi.
Desktop and laptop broadband is fairly predictable in terms of optimizing web pages for performance. Mobile users may end up with a lower quality connection simply by standing on the wrong side of the street. How the heck do you optimize for that?
What Improves Mobile Performance?
While you may not be able to optimize for every possible connection scenario, there are a number of factors that will improve website performance on any connection. By making a handful of performance tweaks, you will improve page responsiveness, which will also decrease bounce rate and improve conversions. The changes also benefit desktop users, so they should improve conversions across the board.
Reduce HTTP requests: Each time someone loads your landing page in a browser, there are typically several elements that load, including the page, any images used, the stylesheets, javascript, cookies, and anything else you may be trying to show the user. Typically a desktop browser can download 6-8 of these from the same domain at one time. Mobile Safari defaults to four elements per domain. The browser requests four elements and waits until those complete before downloading the next four. By reducing the number of items the browser needs to download, you can speed up the page load time.
Reducing the number of images used on a page is frequently the best way to reduce HTTP requests. Limiting images also typically requires a redesign, so that’s out in a scenario where you are trying to get a performance benefit without a redesign. The other two areas where many sites reduce requests is by combining multiple CSS files into one file and reducing the number of JavaScript files called.
Optimize Image Files: While you may not be able to change the number of images, you can optimize the images you use to make them smaller. Most PNG files can be losslessly compressed for smaller file sizes. JPG compression settings can also be adjusted with no impact to the way the landing page looks. In some cases, swapping a PNG for a JPG or vice versa can save several kilobytes during page load. Particularly for site visitors stuck on slow mobile speeds, smaller image files can mean massive improvements in page performance.
The online service TinyPNG works great for optimizing a few images. For batch processing, I use PNGOUTWin on Windows or Squeezer on my Mac.
Compress page components with Gzip: Compression makes your pages faster by reducing the size of each HTTP response. By compressing JavaScript and CSS, you can dramatically reduce the total payload required to load your landing page. This requires a setting change on your web server, but it makes enough of a difference that it’s worth the effort.
Eliminate unnecessary CSS: If your landing page started as a default template from a CMS like WordPress, there’s a good chance the stylesheet includes unused CSS. By eliminating the unused elements from your stylesheet, the file is smaller, which means it will load faster, require less processing by the browser, and generally result in a more efficient experience. I once used a theme that had 40% more CSS than it actually needed, so this is definitely worth investigating.
Switch to Asynchronous JavaScript: JavaScript is one of those things most of us can’t live without for various site functions. It can also get in the way of page load performance. When possible, I highly recommend finding an asynchronous version of the JavaScripts you are using so that it doesn’t block page load.
There are many additional ways you can eek out slight performance benefits, but the list above will have the biggest impact.
Identifying What to Fix
Now that I’ve told you what might need fixing, you need to know how to fix it. There are a number of tools that can analyze your pages and provide feedback, but Shunra Mobile Performance Test and Pingdom Tools are two of the best.
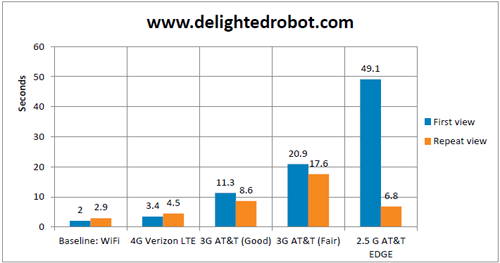
Finding what to fix is the first step in fixing it. Application performance testing company, Shunra, offers some excellent free tools that do most of the detective work required in order to identify where you can improve your landing pages. The Shunra Mobile Performance Test is great because it emulates what the page load time is for both iPhone and iPad at network speeds from WiFi all the way to AT&T EDGE network speeds.
Below you can see a performance test example from my personal blog. In general, I have work to do, because iPhone users are waiting 11-50 seconds for pages to load the first time.

Depending on how much testing you want to do, some of Shunra’s other tools will also give you deeper insights.
Shunra provides a lengthy list of recommendations to go with this performance test, which help clarify what specifically could be fixed on your site. In some cases the recommendations they make for mobile may contradict the best practices for standard desktop browsers, so it may not be necessary to apply every change.
For a quick look at which elements are slowing down your page load times, Pingdom Tools is a great starting point. Pingdom shows you the waterfall of elements as they load. They don’t provide performance testing at various network speeds, but improving your overall performance relative to a Pingdom test will generally improve performance at all network speeds.
What Not To Worry About for Landing Pages
Sometimes thinking unconventionally results in better performance. I’m going to make our web designers cringe by saying this, but there are times when including styles in the HTML page results in a faster page load time than using an external stylesheet.
Many of the tools for improving performance will tell you that setting longer expires headers for elements on your page helps with page loads. This is true for sites where people visit regularly, but most landing pages only get 1-2 visits from the same user. I would worry far less about expires headers than other performance enhancements, though if you share stylesheets and javascript across multiple landing page, you may be able to get some performance benefits.
While it may be tough to improve the mobile CTR without optimizing offer creative for mobile devices, optimizing the mobile performance of your landing pages, without completely redesigning the page, will definitely improve conversions.
Author
Becky is the Senior Content Marketing Manager at TUNE. Before TUNE, she handled content strategy and marketing communications at several tech startups in the Bay Area. Becky received her bachelor's degree in English from Wake Forest University. After a decade in San Francisco and Seattle, she has returned home to Charleston, SC, where you can find her strolling through Hampton Park with her pup and enjoying the simple things between adventures with friends and family.




Leave a Reply
You must be logged in to post a comment.